
|
|

|
|
XHTML Strict 1.0 mit ASP.NET 1.1
Geschrieben von: Alexander Zeitler Da das Thema XHTML (endlich) immer populärer wird, habe ich die Website http://www.waltergmbh.de nach ASP.NET 1.1 und XHTML 1.0 Strict portiert. Wie die Umsetzung von XHTML 1.0 Strict mit ASP.NET 1.1 und Visual Studio.NET 2003 funktioniert, werde ich in diesem Artikel beschreiben. GrundlagenUm XHTML 1.0 Strict mit ASP.NET 1.1 und Visual Studio.NET zu realisieren sind zwei Änderungen notwendig:
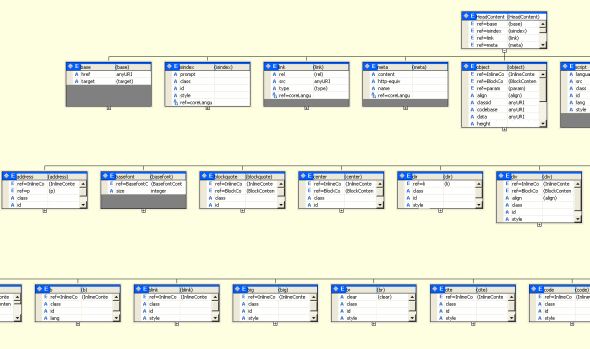
XHTML in Visual Studio.NET implementierenVisual Studio.NET erlaubt auf Dokumentebene die Festlegung, welche (X)HTML-Version ASP.NET als Output zur Laufzeit rendern soll. Festgelegt wird diese Option in den Dokumenteigenschaft über die Eigenschaft "targetSchema". Die Informationen über das jeweilige (X)HTML-Schema in Visual Studio.NET werden in sog. XML-Schema-Dateien abgelegt. Diese definieren, welches (X)HTML-Tag in welchem Kontext und mit welchen Attributen verwendet werden darf. Um nun XHTML in Visual Studio.NET validieren zu können, benötigen wir also eine Erweiterung der bestehenden XML-Schemas. Die bestehenden Schemas befinden sich unter C:\Programme\Microsoft Visual Studio .NET 2003\Common7\Packages\schemas\html. Das Schema für HTML 4.0 befindet sich z.B. in der Datei nav4_0.xsd und ist mit einer Größe 78kb bereits recht umfangreich. Für das bessere Verständnis des Aufbaus von XML Schemas empfehle ich den Webcast zu XML Schemas von Dirk Primbs und Frank Fischer. Öffnet man das HTML 4.0 XML Schema in Visual Studio.NET, präsentiert es sich wie folgt: 
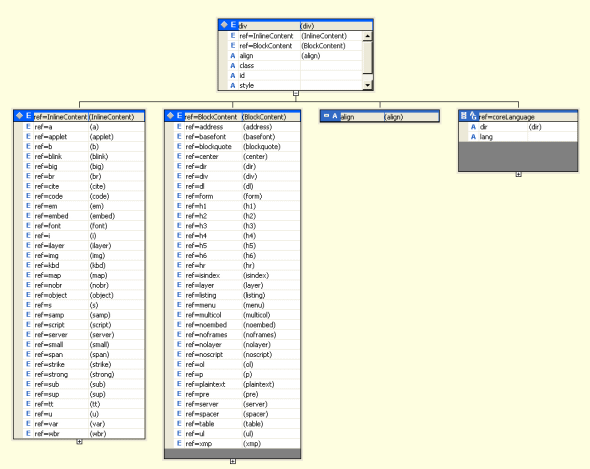
Ich möchte an dieser Stelle das Schema nicht ins Detail zerpflücken, eine kurze Erklärung anhand des div-Tags soll genügen - dessen Definition sieht im Schema wie folgt aus: 
Wie man sieht, steht an oberster Stelle das div-Tag als complexType definiert. Darunter befinden sich die beiden Elemente "InlineContent" und "BlockContent", welche ihrerseits wiederum als complexTypes definiert sind und die zugelassenen HTML-Elemente innerhalb des div-Tags definieren. Die Attribute wie z.B. "align" werden Attribute dargestellt. Wirft man einen Blick in den XML-Code, sieht man, dass align eine Restriction besitzt, welche durch eine Enumeration abgebildet wird. Hier tauchen die bekannten Optionen wie left, center usw. für das align-Attribut auf.
<xsd:element name="div">
<xsd:complexType mixed="true">
<xsd:choice>
<xsd:element ref="InlineContent" />
<xsd:element ref="BlockContent" />
</xsd:choice>
<xsd:attribute name="align" default="left">
<xsd:simpleType>
<xsd:restriction base="xsd:NMTOKEN">
<xsd:enumeration value="left" />
<xsd:enumeration value="center" />
<xsd:enumeration value="right" />
<xsd:enumeration value="justify" />
</xsd:restriction>
</xsd:simpleType>
</xsd:attribute>
<xsd:attribute name="class" vs:mapstoname="className" />
<xsd:attribute name="id" />
<xsd:attribute name="style" vs:builder="style" />
<xsd:attributeGroup ref="coreLanguage" />
</xsd:complexType>
</xsd:element>
Um Visual Studio.NET nun mit Schema-Informationen über XHTML 1.0 Strict zu versorgen, müssen also die gesamten HTML-Tags gemäß der Definition von XHTML in einer Schema-Datei abgelegt werden. Glücklicherweise hat diese Arbeit bereits jemand erledigt: das W3-Consortium definiert die MarkUp-Sprachen wie HTML oder eben XHTML in XML-Schemas. Allerdings lässt sich das XHTML-Schema des W3C nicht 1:1 für Visual Studio.NET verwenden, da diese einige Charakteristika aufweisen, die Visual Studio.NET nicht verarbeiten kann. Deshalb sind einige Anpassungen notwendig, die wiederum Christoph Schneegans bereits vorgenommen hat. Diese wurden in Teilen nochmals von Robbie Harris modifiziert. Seine Version der Schema-Definition ist es letztlich auch, die ich hier verwende. In dem ZIP-File, das Robbie zum Download anbietet, befindet sich neben der XHTML-Schema-Definition eine neue Template für WebForms, die in das Verzeichnis C:\Programme\Microsoft Visual Studio .NET 2003\VC#\VC#Wizards\CSharpAddWebFormWiz\Templates\1031 kopiert werden muss. Hierdurch werden neue WebForms als XHTML-Dokumente definiert. Damit ist Schritt 1 abgeschlossen und Visual Studio.NET 2003 XHTML-tauglich. XHTML-konformen Code zur Laufzeit erzeugenGenerell haben ASP.NET Seiten zwei Elemente, die nicht XHTML-konform sind. Zum einen ist dies das Hidden-Formularelement, welches den ViewState für ASP.NET transportiert. Das Hidden-Element muß innerhalb eines anderen Block-Elements stehen, damit es valides XHTML darstellt. Bei ASP.NET steht dieses Element jedoch innerhalb des Body-Tags. Die einfachste Lösung ist deshalb, das Hidden-Element in einem div-Element zu verpacken. Das zweite Manko in ASP.NET Seiten ist die Definition des Form-Elements von ASP.NET. Dieses beinhaltet zur Identifizierung das name-Attribut, welches allerdings nicht XHTML-konform ist. XHTML erwartet stattdessen das id-Attribut, d.h. die beiden Attribute müssen zur Laufzeit ausgewechselt werden. Die Modifikation von (X)HTML-Code zur Laufzeit lässt sich relativ geschickt durch sog. ResponseFilter realisieren. Eine gelungene Implementierung eines solchen ResponseFilters für XHTML hat Milan Negovan in seinem Artikel Producing XHTML-Compliant Pages With Response Filters vorgestellt. Die Verwendung des ResponseFilters habe ich in einem ASP.NET Projekt, welches im heutigen Artikeldownload enthalten ist, dargestellt. Die beiden Dateien aus Milans Download werden zur Projektmappe hinzugefügt, umbenannt und die Namespace-Definitionen angepasst: 
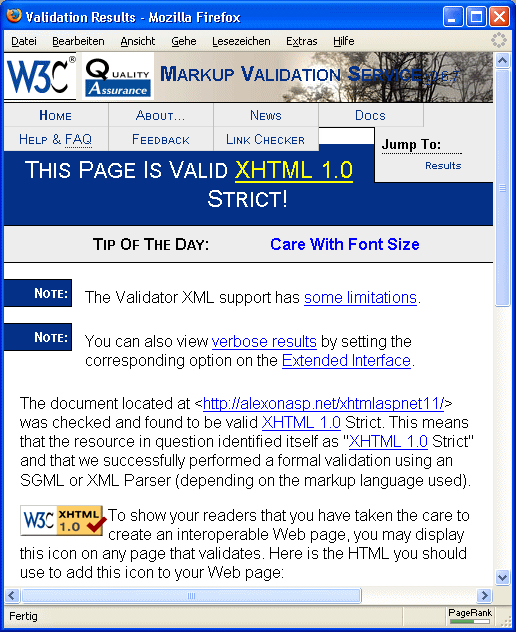
Die Änderungen in der Web.config, die zum Aufruf des ResponseFilters notwendig sind, werden am Ende von <system.web> eingefügt: <httpModules> <add name="XHtmlModule" type="XHTMLASPNET11.XHtmlModule, XHTMLASPNET11" /> </httpModules> Nach dem Kompilieren der Beispiel-Applikation und dem Aufruf im XHTML-Validator des W3-Consortium zeigt sich, daß das HTTP-Modul seinen Dienst wie gewünscht verrichtet: 
Auf Dauer deutlich einfacher ist es allerdings, die beiden Dateien XHtmlModule.cs und XHtmlPageFilter.cs in eine Klassenbibliothek zu kompilieren und in den ASP.NET-Projekten auf diese DLL zu verweisen. Dies ist in dem zweiten Beispiel (XHTMLASPNET112) im Download dargestellt. SchlußbemerkungDamit steht der Entwicklung von XHTML-Seiten mit ASP.NET 1.1 bis auf kleine Einschränkungen, die Milan in seinem Artikel ebenfalls erwähnt, nichts mehr im Wege. Über Probleme mit nicht XHTML-konformen ASP.NET Server-Controls werde ich sicher an der einen oder anderen Stelle zu gegebener Zeit berichten. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
Einstieg in Visual Studio.NET - die erste Webanwendung mit Visual C# Links zu anderen Sites
Robbie Harris' Code Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Eine weitere sehr hilfreiche Resource ist das deutsche ASP.NET Wiki, das als zentrale Anlaufstelle für Tips, Tricks, Know How und alles Nützliche was man in seinem Alltag als (ASP).NET-Entwickler so braucht und entdeckt gedacht ist. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |