
|
|

|
|
Flash Movies einbetten einfach gemacht
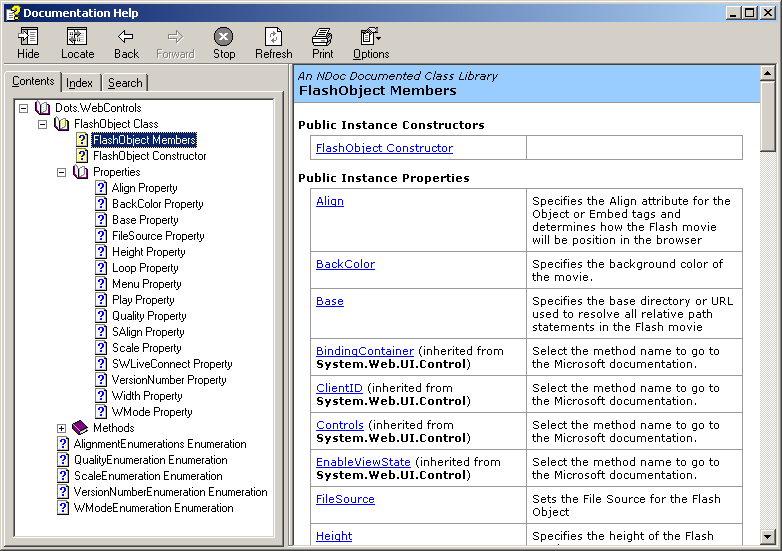
Geschrieben von: Christoph Wille Wer hat das nicht schon selbst erlebt: man bettet ein Flash Movie in eine Webseite ein, und macht später eine kleine Änderung und vergisst, die Änderung sowohl im OBJECT als auch im EMBED Tag einzutragen. Wäre es nicht bequemer, die Eigenschaften für ein Flash Movie nur einmal zu setzen, und den clientseitigen Code automatisch erzeugen zu lassen? Die Lösung dazu ist eine serverseitige WebControl. Die heute vorgestellte FlashObject WebControl stammt von Paul D. Murphy, und wurde von ihm über die ASPnG Code Give Away / Swap Liste der ASP.NET Community zur Verfügung gestellt. Im Archiv stöbern oder subscriben kann sich auszahlen - möglicherweise findet man genau die Lösung die man sucht, kann nach fertigen Snippets fragen, oder sogar selbst seine Snippets anderen zur Verfügung stellen. Die FlashObject WebControlDer C# Sourcecode für die WebControl ist als Control\FlashObject.cs im heutigen Download mit dabei, aber ich werde nicht detailliert darauf eingehen (der Leser ist aber eingeladen, den Sourcecode selbst zu lesen). Kompiliert habe ich die WebControl mit Hilfe von SharpDevelop, weil SharpDevelop sehr gut mit NDoc integriert ist - der Autor der WebControl hat mit C# XML Kommentaren nicht gegeizt, was uns dank NDoc eine tolle Hilfedatei (Documentation.chm) beschert: 
Mit den Informationen aus der Hilfedatei kann man dann, genau wie bei den bei ASP.NET gelieferten Web Controls diese auf den eigenen Webseiten einsetzen. Voraussetzung ist, daß FlashWebControl.dll in das bin Verzeichnis der Web Applikation kopiert wurde. Die Implemenation in einer .aspx Seite sieht dann so aus:
<%@ Page language="C#" %>
<%@ Register TagPrefix="dwc" Namespace="Dots.WebControls" Assembly="FlashWebControl" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>WebForm1</title>
</HEAD>
<body>
<form runat="server">
<dwc:FlashObject id="flashDemo" runat="server"
Width="550px"
Height="400px"
FileSource="movie.swf" />
</form>
</body>
</HTML>
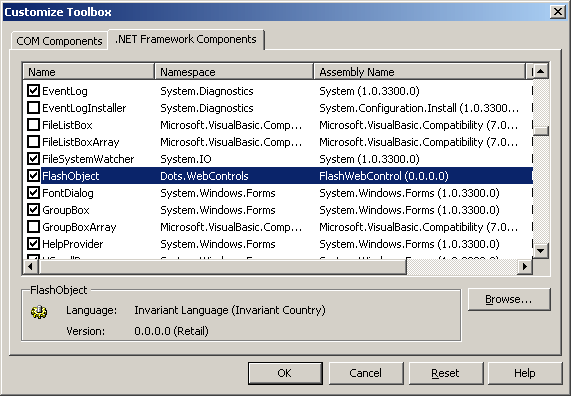
Es muß nur ein TagPrefix für den Namespace aus der Assembly definiert werden, und schon kann die Control beliebig auf der Seite platziert werden. Die Eigenschaften (siehe Hilfedatei) können entweder fix eingetragen werden wie in diesem Beispiel, oder vom Code aus Event Handlern auf der Seite dynamisch gesetzt werden (zB im Page Load Event). Wer der oben gezeigten händischen Methode nichts abgewinnen kann, dem sei Visual Studio.NET ans Herz gelegt. Im Designer von Visual Studio.NETWer den WebControl Sourcecode schon betrachtet hat, wird gesehen haben, daß sehr viele Attribute eingetragen sind. Diese kann der Visual Studio.NET Designer auswerten, um die Control anzuzeigen und die Eigenschaften bequem im Properties Grid anzuzeigen. Um das zu ermöglichen, muß man die Control aber zuerst in der Toolbox registrieren (mit Browse einbinden): 
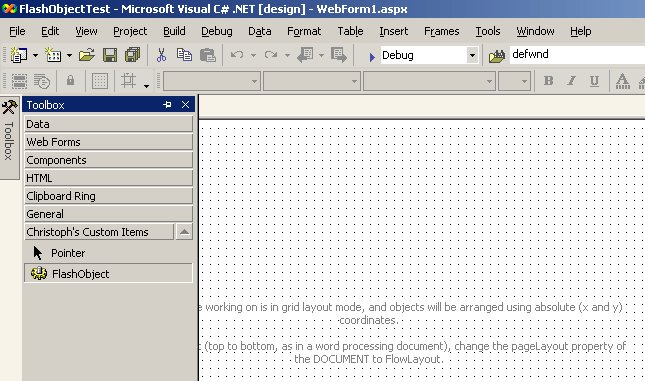
Die WebControl taucht dann in der Toolbox im aktuellen Tab auf: 
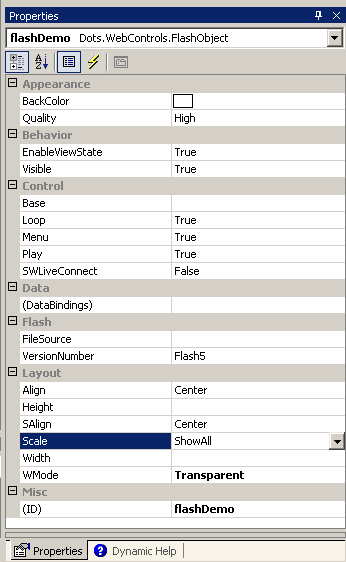
Und jetzt geht alles den gewohnten Gang - Control selektieren, und auf die Seite ziehen, fertig. Die Eigenschaften sind nun bequem im Properties Grid zu bearbeiten: 
Der Sourcecode, der herauskommt ist am Ende genau der gleiche, den man auch von Hand erzeugt hätte. Es ist aber eindeutig bequemer. Das hier gezeigte Projekt ist im heutigen Download im Verzeichnis FlashObjectTest mit dabei. SchlußbemerkungAb sofort ist das Verwenden von Flash Movies ein Leichtes: ein einziges Mal definiert, die Tags immer korrekt up to date. Und man bekommt sogar den Designer Support, wenn man Visual Studio.NET verwendet. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
ASP.NET User Controls im Einsatz Links zu anderen Sites
ASPnG Code Give Away / Swap Wenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Eine weitere sehr hilfreiche Resource ist das deutsche ASP.NET Wiki, das als zentrale Anlaufstelle für Tips, Tricks, Know How und alles Nützliche was man in seinem Alltag als (ASP).NET-Entwickler so braucht und entdeckt gedacht ist. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |