
|
|

|
|
Das DataTable Objekt in ADO.NET
Geschrieben von: Christian Holm Dieser Artikel soll Ihnen eine kurze Einführung über das DataTable Objekt in ADO.NET geben. Zuerst werden Sie die Eigenschaften dieses Objektes kennenlernen, und danach an Hand von Beispielen das notwendige Grundrüstzeug in komprimierter Form für die Instanzierung des Objektes bzw. das Arbeiten mit dem Objekt erhalten. Dieser Artikel beschränkt sich auf dessen Kernthema; da jedoch für den sinnvollen Einsatz von DataTables auch anderer Code bzw. Syntax verwendet werden muß, möchte ich hier die wichtigsten verwandten Artikel bzw. Kenntnisse anführen:
DataTable Objekt?Das DataTable Objekt stellt den im Speicher abgelegten Inhalt einer Tabelle dar. Das Objekt beinhaltet wie bei Tabellen üblich, eine Collection von Datenspalten (ColumnsCollection Klasse). Diese Collection ist für die Grundstruktur der Tabelle verantwortlich. Die eigentlichen Daten werden in Datenreihen (RowsCollection Klasse) gespeichert. Um die Manipulation des DataTables zu vereinfachen werden der ursprüngliche State des Objektes bzw. der aktuelle State zusammen gespeichert. Das hat den Vorteil, daß Veränderungen leicht nachvollziehbar sind, und falls notwendig, programmatisch leicht wieder rückgängigmachbar sind. Hierarchisch betrachtet, ist das DataTable Objekt dem DataSet Objekt untergeordnet (siehe Artikel Was ist neu in ADO.NET). Daher können mehrere DataTables in einer TablesCollection zusammengefaßt werden, und mit der Add Methode dem DataSet hinzugefügt werden. In den nun folgenden Abschnitten möchte ich an Hand von einfachen, aber aussagekräftigen Beispielen Ihnen die ersten Schritte in der Programmierung von DataTables präsentieren. Erstellen einer TabelleIm ersten Beispiel werden wir eine Instanz des DataTable Objektes erstellen und dessen Struktur programmatisch aufbauen. Damit ist gemeint, daß wir zunächst das Schema der Tabelle mit Hilfe von Columns (Datenspalten) programmieren. Als Aufgabenstellung habe ich eine kleine Produkttabelle gewählt. Sie enthält die Spalten ProductName und Description vom Datentyp "String" sowie die Spalten NetUnitPrice und StreetPrice vom Datentyp "Double". Damit dieses Beispielchen ein bischen interessanter wird, lassen wir uns den StreetPrice der Produkte aus dem NetUnitPrice und dem Mehrwertsteuersatz von 20% ausrechen. Also benötigen wir hier eine kleine Expression in Form einer Multiplikation. Da mathematische Berechnungen in C# ausschließlich dem Datentyp Double vorbehalten sind, ist die anfängliche Wahl des Datentyps der beiden Spalten, die die Preise enthalten, einleuchtend. Dieses Beispiel finden Sie im Download unter DTable.aspx. Beginnen wir mit dem ersten Teil des Sourcecodes:
<%@ Page Language="C#" %>
<% @Import Namespace="System.Data" %>
<%
DataColumn MyDColumn = null;
DataRow MyRow = null;
DataTable MyDTable = new DataTable("Products");
MyDTable.CaseSensitive = false;
MyDColumn = MyDTable.Columns.Add("ProductName", _
System.Type.GetType("System.String") );
MyDColumn = MyDTable.Columns.Add("Description", _
System.Type.GetType("System.String") );
MyDColumn = MyDTable.Columns.Add("NetUnitPrice", _
System.Type.GetType("System.Double") );
MyDColumn = MyDTable.Columns.Add("StreetPrice", _
System.Type.GetType("System.Double"), _
"NetUnitPrice * 1.2");
...
Bevor wir das DataTable Objekt instanzieren, deklarieren wir die beiden Variablen "MyDColumn" vom Typ DataColumn und "MyRow" vom Typ DataRow. Mit diesen beiden Variablen können wir dann jeweils die Add Methode verwenden um Spalten bzw. Reihen hinzuzufügen. Die Variablen werden vorerst mit "null" initialisiert. Danach instanzieren wir das DataTable Objekt und geben dem Objekt den Namen "MyDTable". Die Tabelle selbst taufen wir "Products". Da wir nun das Objekt erfolgreich instanziert haben, können wir die ersten Datenspalten hinzufügen. Dies geschieht wie schon erwähnt mit der Add Methode. Um eine Spalte eindeutig definieren zu können, müssen wir ihren Namen und ihren Datentyp angeben. Da die ersten beiden Spalten (ProductName und Description) hauptsächlich Text enthalten werden, erhalten sie den Datentyp "String". In ADO.NET haben die Datenspalten jene Datentypen, die vom .NET Framework zur Verfügung gestellt werden und keine OLE DB spezifischen. Daher müssen wir den Datentyp mit Hilfe der "System Function" System.Type.GetType("SystemDataType") zuweisen. Um unsere kleine Berechnung durchführen zu können, geben wir nach Definition des Spaltennamens und des Datentyps einfach die Multiplikation "NetUnitPrice * 1.2" unter Anführungszeichen und getrennt durch einen Beistrich an. Jetzt sind wir soweit, um die Tabelle mit Daten zubefüllen: ... MyRow = MyDTable.NewRow(); MyRow["ProductName"] = "Brand XY Type Z"; MyRow["Description"] = "High performance Graphics Adapter"; MyRow["NetUnitPrice"] = "166.62"; MyDTable.Rows.Add(MyRow); ... Zuerst erstellen wir eine neue und leere Datenreihe; danach weisen wir den einzelnen Datenspalten die gewünschten Werte zu. Nun können wir mit der Add-Methode diese auch dem DataTable Objekt hinzufügen. Diese Prozedur ist für jede Datenreihe zu wiederholen. Schließlich wollen wir die Datensätze auch am Browser darstellen. Dies werden wir mit Hilfe der Web Control DataGrid durchführen. Um die Datensätze an die Web Control zu übergeben, weisen wir diese mit "DataSource" und "DataBind" zu: ... MyDGrid.DataSource = MyDTable.DefaultView; MyDGrid.DataBind(); %> ... Da wir für die Visualisierung auch einen DataView brauchen, erledigen wir das gleich indem wir vom DataTable einen DefaultView erstellen. Beibt nur noch das Aufrufen der DataGrid WebControl und eine optionale Formatierung:
<h2>CompuShack's Hot Stuff</h2>
...
<asp:DataGrid id="MyDGrid" runat="server"
Width="550"
BorderColor="black"
CellPadding="2"
CellSpacing="2"
HeaderStyle-BackColor="#f8d07a"
AutoGenerateColumns="True" />
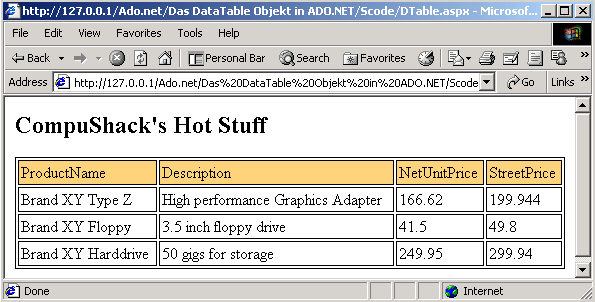
Im einfachsten Fall zeigt man die Datensätze mit dem Attribut AutoGenerateColumns der Web Control (eines der Attribute, die nicht nur dokumentiert sondern auch implementiert sind) und dessen Setzung auf "True" an. Im Browser sieht das Ergebnis mit den verwendeten Formatoptionen dann so aus: 
Wie Sie sicherlich feststellen werden, sind die Spaltenüberschriften zwar beim Programmierung praktisch, aber nicht besonders ansehnlich in der Ausgabe im Browser. Dies läßt sich einfach mit der "HeaderText" Property des BoundColumn ASP.NET Tags bewerkstelligen. Außerdem sind bei machen Preisen durch die Multiplikation unnötige viele Nachkommastellen entstanden. Deshalb werden wir die Preisspalten mit Hilfe der "DataFormatString" Property des BoundColumn Tags ordnungsgemäß als Währung darstellen:
...
<Columns>
<asp:BoundColumn HeaderText="Product"
DataField="ProductName" />
<asp:BoundColumn HeaderText="Product Description"
DataField="Description" />
<asp:BoundColumn HeaderText="Price excl. VAT"
DataField="NetUnitPrice" DataFormatString={0:C} />
<asp:BoundColumn HeaderText="Street Price" DataField="StreetPrice"
DataFormatString={0:C} />
</Columns>
</asp:DataGrid>
...
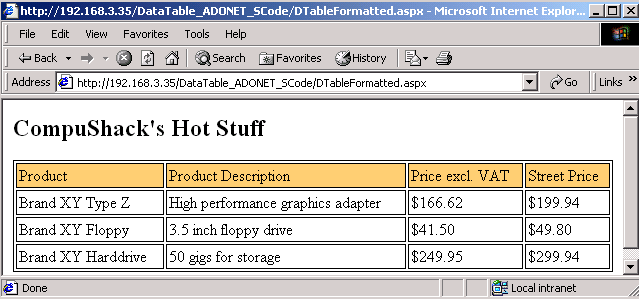
Mit der DataFormatString Property können Sie Zahlen einfachst formatieren. Dieser Formatstring setzt sich aus zwei Teilen zusammen, die durch einen Doppelpunkt getrennt sind. Der erste Teil ({0:) bestimmt einen Parameter aus einer nullbasierenden Parameterliste. In diesem Fall kann der Parameter des ersten Teiles nur "0" sein, da es in jeder Zelle nur einen Wert gibt. Der zweite Teil (Cxx) bestimmt die Art der Formatierung (z.B. "C" für Currency, "F" für Fixed, etc.). Die "xx" geben die Anzahl der signifikanten Stellen oder der Nachkommastellen an. Die Änderungen sehen dann folgendermaßen im Browser aus: 
Zum Abschluß möchte ich Ihnen noch eine wichtige Eigenschaft des DataTable Objektes vorstellen - den Primärschlüssel: PrimaryKey PropertyWenn Sie mit Datenbanken schon zu tun hatten ist für Sie dieses Synonym nichts neues, ja sogar was alltägliches. Denn jede Datenbank egal welcher Größe sollte die Möglichkeit besitzten, eine Datenreihe eindeutig identifizieren zu können. Die Verwendung von Schlüsseln in einer Datenbank ist u. a. die Grundvoraussetzung für Relationships (Beziehungen). Damit wir unserer kleinen Tabelle einen Primarykey hinzufügen können, erstellen wir erstmal eine zusätzliche Datenspalte namens "Prod_ID" vom Datentyp Integer (Int32):
...
MyDColumn = MyDTable.Columns.Add("Prod_ID", _
System.Type.GetType("System.Int32") );
...
Damit dieser Primarykey auch seinem Namen gerecht wird, müssen wir der "Prod_ID" Spalte noch einige Eigenschaften hinzufügen:
...
MyDColumn.AllowDBNull = false; // keine "null" Werte erlaubt
MyDColumn.Unique = true; // Eindeutigkeit
MyDColumn.AutoIncrement = true; //Schlüssel ID beim
//Hinzfügen einer Reihe
//automatisch erhöht
MyDColumn.AutoIncrementSeed=1; //Startwert
MyDColumn.AutoIncrementStep=1; //Inkrement
...
Da nun die Primärschlüssel Datenspalte alle Voraussetzungen erfüllt, können wir sie mit Hilfe der PrimaryKey Property dem DataTable Objekt zuweisen. Aufgrund dessen, daß der Primarykey ein Array ist, ist wie folgt vorzugehen:
...
MyDTable.PrimaryKey = new DataColumn[] {MyDTable.Columns["Prod_ID"]};
...
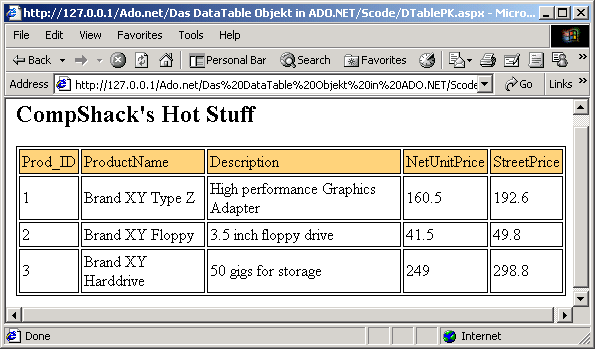
Diese Veränderung (siehe nächsten Screenshot) zeigt sich äußerlich als nicht besonders aufregend, hat aber für Relationships eine große Bedeutung. 
SchlußbemerkungMit diesem Artikel haben Sie eine kurze Einführung in das DataTable Objekt erhalten. Sie sind nun in der Lage das Objekt zu instanzieren, sowie Datenspalten und Datenreihen mit Hilfe der Add-Methode hinzuzufügen. Im Falle des Vorhandenseins von numerischen Datenwerten können Sie nun diese mit der DataFormatString Property im gewünschten Anzeigeformat darstellen. Zusätzlich können Sie auch die Spaltenbezeichnungen in der DataGrid Web Control sinnvoll anzeigen. Abschließend habe ich Ihnen noch die PrimaryKey Property des DataTable Objektes vorgestellt um Datenreihen eindeutig identifizieren zu können und die Grundlage für Relationships zu gewährleisten. Download des CodesKlicken Sie hier, um den Download zu starten. Verwandte Artikel
DataViews als DataTable persistieren Links zu anderen SitesWenn Sie jetzt Fragen haben...Wenn Sie Fragen rund um die in diesem Artikel vorgestellte Technologie haben, dann schauen Sie einfach bei uns in den Community Foren der deutschen .NET Community vorbei. Die Teilnehmer helfen Ihnen gerne, wenn Sie sich zur im Artikel vorgestellten Technologie weiterbilden möchten. Eine weitere sehr hilfreiche Resource ist das deutsche ASP.NET Wiki, das als zentrale Anlaufstelle für Tips, Tricks, Know How und alles Nützliche was man in seinem Alltag als (ASP).NET-Entwickler so braucht und entdeckt gedacht ist. Haben Sie Fragen die sich direkt auf den Inhalt des Artikels beziehen, dann schreiben Sie dem Autor! Unsere Autoren freuen sich über Feedback zu ihren Artikeln. Ein einfacher Klick auf die Autor kontaktieren Schaltfläche (weiter unten) und schon haben Sie ein für diesen Artikel personalisiertes Anfrageformular.
Und zu guter Letzt möchten wir Sie bitten, den Artikel zu bewerten. Damit helfen Sie uns, die Qualität der Artikel zu verbessern - und anderen Lesern bei der Auswahl der Artikel, die sie lesen sollten.
©2000-2006 AspHeute.com |